.children()
.children()은 어떤 요소의 자식 요소를 선택합니다.
문법
|
1 |
.children( [selector] ) |
예를 들어
|
1 |
$( 'div' ).children().css( 'color', 'blue' ); |
는 div 요소의 자식 요소의 색을 파란색으로 만듭니다.
|
1 |
$( 'div' ).children( 'p.bl' ).css( 'color', 'blue' ); |
는 div 요소의 자식 요소 중 클래스 값으로 bl을 가진 p 요소의 색을 파란색으로 만듭니다.
예제
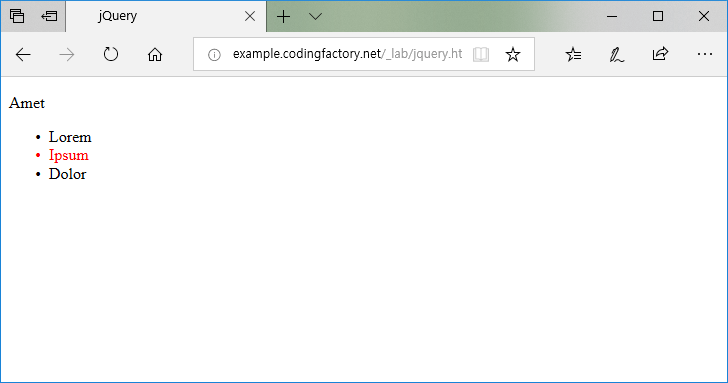
ul 요소의 자식 요소 중 ip를 클래스 값으로 가지는 요소의 색을 빨간색으로 만듭니다. p 요소도 ip를 클래스 값으로 갖고 있지만, ul 요소의 자식 요소가 아니어서 선택되지 않습니다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $( document ).ready( function() { $( 'ul' ).children( '.ip' ).css( 'color', 'red' ); } ); </script> </head> <body> <p class="ip">Amet</p> <ul> <li>Lorem</li> <li class="ip">Ipsum</li> <li>Dolor</li> </ul> </body> </html> |

참고
- 부모 요소를 선택할 때는 .parent()를 사용합니다.
'JAVA HTML JAVASCRIPT > 소오스' 카테고리의 다른 글
| @Autowired (0) | 2020.03.25 |
|---|---|
| jQuery / Method / .each() (0) | 2020.03.20 |
| jQuery / Method / .find() (0) | 2020.03.20 |
| 유효성검사(validation), 데이터 바인딩, 타입 변환 (0) | 2020.03.12 |
| Validation Check (0) | 2020.03.12 |


