구글차트(Google Chart) 사용해서 그래프 생성하기 - 라인차트, 컨트롤
구글차트(google-chart)의 line 그래프와 그래프에서 원하는 구간만 볼 수 있는 컨트롤바 생성 소스코드입니다.
주제와 데이터는 임의로 지정하였으며, 원한다면 DB의 데이터를 사용할 수 있습니다.
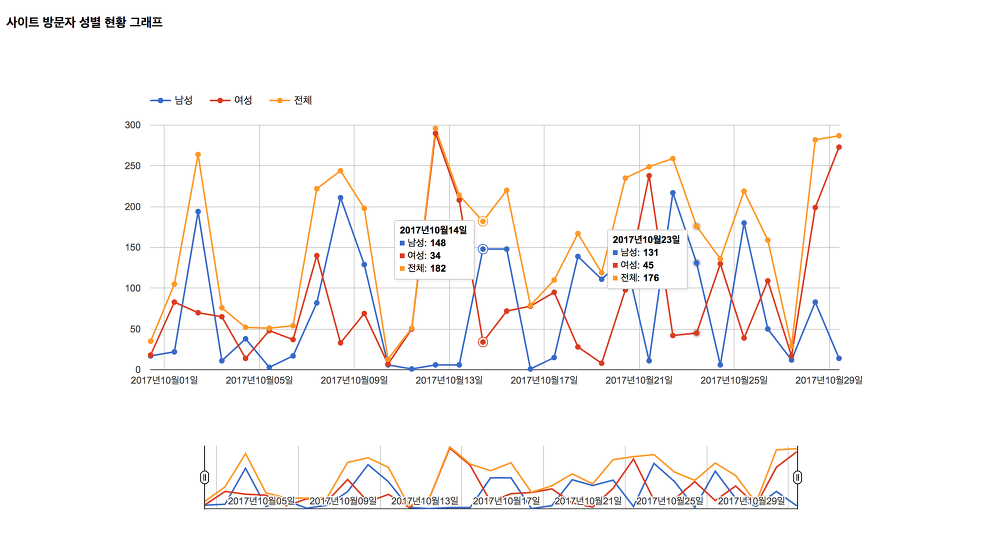
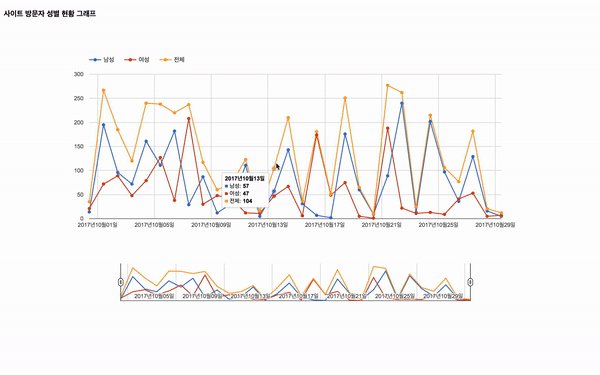
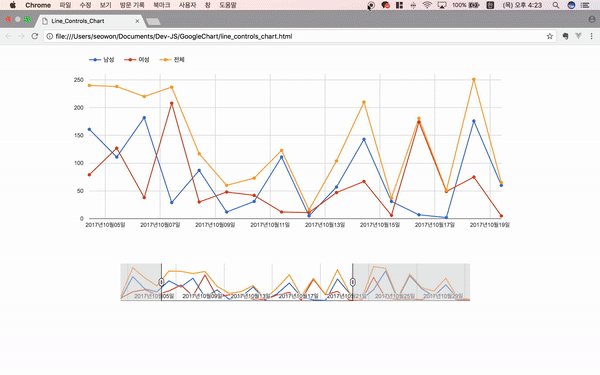
화면
* 10월 14일자 데이터는 클릭했을 경우, 10월 23일자 데이터는 마우스 포인터를 올려놨을 경우에 나오는 툴팁입니다.
* 그래프 아래에 컨트롤 바가 실제 그래프의 미니버전(?) 으로 출력됩니다. (사이즈 조절 가능, 다른 그래프로 대체 가능)

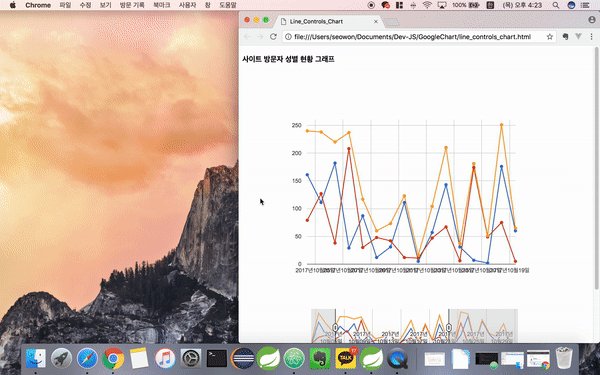
GIF
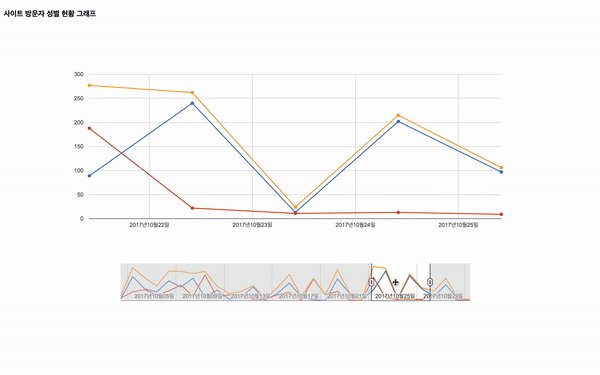
* 컨드롤바에서 그래프 중 구간(범위)을 선택하여 원하는 날짜의 그래프를 확대해서 볼 수 있습니다.
* 화면 크기에 따라 그래프와 컨트롤바의 크기도 달라집니다.(반응형웹에서 사용가능)

첨부파일 & GitHub

GitHub : https://github.com/89dev/JS-google_chart
참조 : https://google-developers.appspot.com/chart/interactive/docs/gallery
소스코드
*html 한 페이지에 구성했습니다. (jsp파일에서도 당연히 사용 가능해요.)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Line_Controls_Chart</title>
<!-- jQuery --> <script src="https://code.jquery.com/jquery.min.js"></script> <!-- google charts --> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> </head> <body>
<h4>사이트 방문자 성별 현황 그래프</h4>
<div id="Line_Controls_Chart"> <!-- 라인 차트 생성할 영역 --> <div id="lineChartArea" style="padding:0px 20px 0px 0px;"></div> <!-- 컨트롤바를 생성할 영역 --> <div id="controlsArea" style="padding:0px 20px 0px 0px;"></div> </div>
</body>
<script>
var chartDrowFun = {
chartDrow : function(){ var chartData = '';
//날짜형식 변경하고 싶으시면 이 부분 수정하세요. var chartDateformat = 'yyyy년MM월dd일'; //라인차트의 라인 수 var chartLineCount = 10; //컨트롤러 바 차트의 라인 수 var controlLineCount = 10;
function drawDashboard() {
var data = new google.visualization.DataTable(); //그래프에 표시할 컬럼 추가 data.addColumn('datetime' , '날짜'); data.addColumn('number' , '남성'); data.addColumn('number' , '여성'); data.addColumn('number' , '전체');
//그래프에 표시할 데이터 var dataRow = [];
for(var i = 0; i <= 29; i++){ //랜덤 데이터 생성 var total = Math.floor(Math.random() * 300) + 1; var man = Math.floor(Math.random() * total) + 1; var woman = total - man;
dataRow = [new Date('2017', '09', i , '10'), man, woman , total]; data.addRow(dataRow); }
var chart = new google.visualization.ChartWrapper({ chartType : 'LineChart', containerId : 'lineChartArea', //라인 차트 생성할 영역 options : { isStacked : 'percent', focusTarget : 'category', height : 500, width : '100%', legend : { position: "top", textStyle: {fontSize: 13}}, pointSize : 5, tooltip : {textStyle : {fontSize:12}, showColorCode : true,trigger: 'both'}, hAxis : {format: chartDateformat, gridlines:{count:chartLineCount,units: { years : {format: ['yyyy년']}, months: {format: ['MM월']}, days : {format: ['dd일']}, hours : {format: ['HH시']}} },textStyle: {fontSize:12}}, vAxis : {minValue: 100,viewWindow:{min:0},gridlines:{count:-1},textStyle:{fontSize:12}}, animation : {startup: true,duration: 1000,easing: 'in' }, annotations : {pattern: chartDateformat, textStyle: { fontSize: 15, bold: true, italic: true, color: '#871b47', auraColor: '#d799ae', opacity: 0.8, pattern: chartDateformat } } } });
var control = new google.visualization.ControlWrapper({ controlType: 'ChartRangeFilter', containerId: 'controlsArea', //control bar를 생성할 영역 options: { ui:{ chartType: 'LineChart', chartOptions: { chartArea: {'width': '60%','height' : 80}, hAxis: {'baselineColor': 'none', format: chartDateformat, textStyle: {fontSize:12}, gridlines:{count:controlLineCount,units: { years : {format: ['yyyy년']}, months: {format: ['MM월']}, days : {format: ['dd일']}, hours : {format: ['HH시']}} }} } }, filterColumnIndex: 0 } });
var date_formatter = new google.visualization.DateFormat({ pattern: chartDateformat}); date_formatter.format(data, 0);
var dashboard = new google.visualization.Dashboard(document.getElementById('Line_Controls_Chart')); window.addEventListener('resize', function() { dashboard.draw(data); }, false); //화면 크기에 따라 그래프 크기 변경 dashboard.bind([control], [chart]); dashboard.draw(data);
} google.charts.setOnLoadCallback(drawDashboard);
} }
$(document).ready(function(){ google.charts.load('current', {'packages':['line','controls']}); chartDrowFun.chartDrow(); //chartDrow() 실행 }); </script> </html>
|
cs |
출처: https://private.tistory.com/66 [공부해서 남 주자]
'JAVA HTML JAVASCRIPT > 소오스' 카테고리의 다른 글
| 문자열 자르기(Substring, Split) 사용법 & 예제 (0) | 2020.07.29 |
|---|---|
| [API] Chart.js (0) | 2020.03.30 |
| @Resource (0) | 2020.03.25 |
| @Autowired (0) | 2020.03.25 |
| jQuery / Method / .each() (0) | 2020.03.20 |


