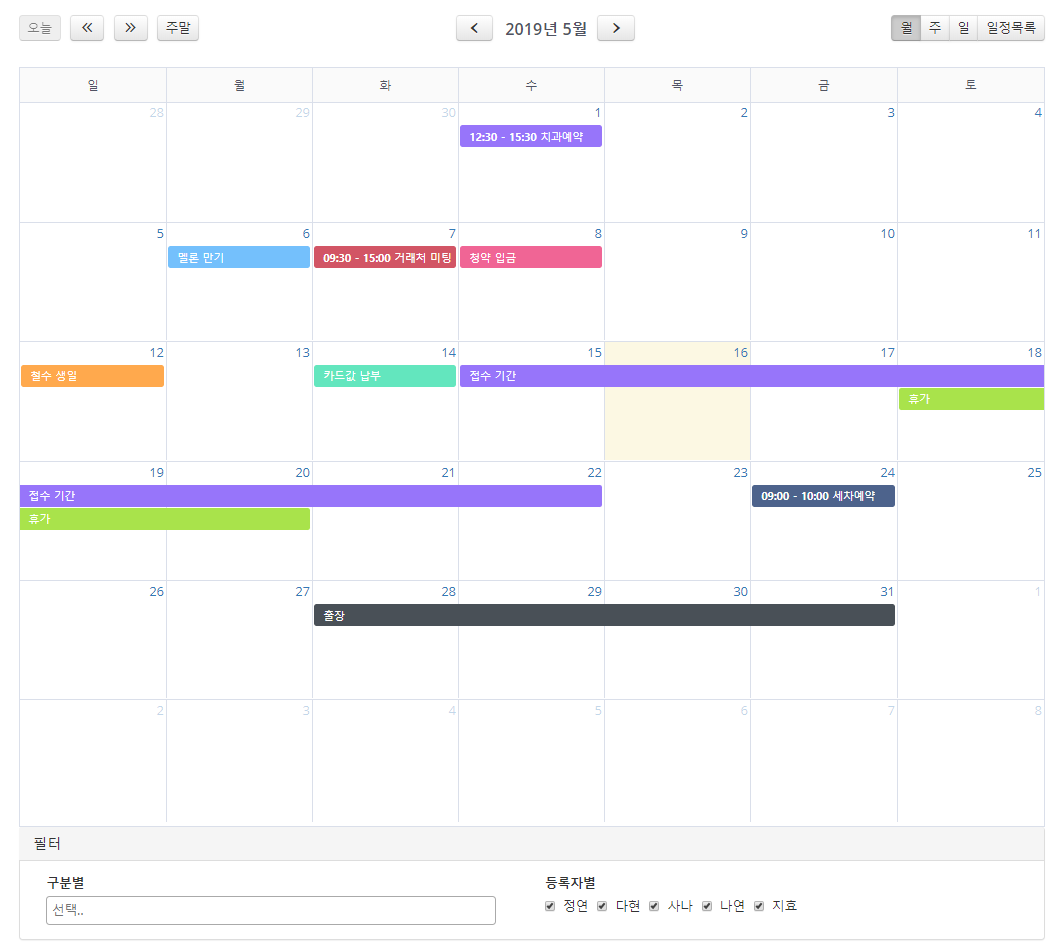
자바스크립트 달력 라이브러리에서 가장 많이 사용된다고 생각하는 FullCalendar의 샘플코드입니다.
codepen의 이름모를 출처를 참고했습니다. 급하게 사용하려고 만들다 보니 코드가 더러운데
시간을 핑계로 방치하고 있다가 그래도 공유해놓으면 부끄사하기 싫어서라도 고치지 않을까 싶어 올려봅니다.
- 클릭/드래그로 일정추가/수정
- 일정 hover시 팝업
- 일정 리사이즈
- 일정 드래그앤드롭
- 카테고리, 작성자로 필터링
- 일정별 색상지정
데모를 위해 일정 데이터는 json파일을 사용하고 있습니다.
데이터베이스와 함께 사용하실 땐 ajax 부분을 수정하시구요
쿼리 짜실땐 그대로 넣었다 빼기만 하면 되서 편하실 거라 위안해 봅니다... ( 조금씩 수정중 )
미리보기
https://saintsilver.github.io/FullCalendar-Example/

코드
https://github.com/SaintSilver/FullCalendar-Example
SaintSilver/FullCalendar-Example
Contribute to SaintSilver/FullCalendar-Example development by creating an account on GitHub.
github.com
혹은
git clone https://github.com/SaintSilver/FullCalendar-Example.git추가
데이터가 제대로 들어왔다 나오는데 render가 안되시는 분들이 있으신데요
아마 eventRender 에서 마지막에 호출하는 filtering 함수 쪽의 문제인 것 같습니다.
var username = $('input:checkbox.filter:checked').map(function () {
return $(this).val();
}).get();
var types = $('#type_filter').val();여기를 보시면 username 변수에 화면 아래에서 체크된 등록자별 이름들을 가져옵니다.
예제에선 [정연,다현,사나,나연,지효] 가 되겠습니다.
types 변수에는 화면 아래 selectbox에서 선택된 값을 가져옵니다.
가져온 각각의 데이터(event)의 username, type(카테고리) 속성과 대조해서 체크된 이름과 카테고리가 일치하는 이벤트만 return이 true가 되어 보여지게 됩니다. return이 false인 event는 화면에 렌더되지 않겠죠
show_username = username.indexOf(event.username) >= 0;
if (types && types.length > 0) {
if (types[0] == "all") {
show_type = true;
} else {
show_type = types.indexOf(event.type) >= 0;
}
}
return show_username && show_type;
아마 예제와 똑같이 데이터의 이름과 카테고리를 구성하지 않으셨다면 모든 event의 return이 false가 되어 이벤트가 아무것도 보이지 않을 겁니다.
결론은 카테고리와 이름들을 수정해서 사용하시면 되고, 데이터/기능상 카테고리 이름 컬럼을 사용하지 않으시거나 필터링 자체가 필요없으시다면 eventRender의 리턴을 그냥 true로 두고 사용하시면 됩니다.
추추가
질문들을 보니 일정 받아오는걸 어려워하는 분들이 많으신데요
1. < > 를 눌러 달력을 바꾸면 아래 함수가 호출됩니다.
events: function (start, end, timezone, callback)
start, end 는 date 객체고, fullcalendar에서 뷰에 따라 필요한 날짜를 호출합니다. (직접 호출하시는게 아님)
2. 고로 여러분이 해야할 작업은 이 date 객체를 정제해서 서버에 던져주는 것이 전부입니다.
예제를 보면 저는 moment 를 쓰고있기 때문에
data: {
startDate: moment(start).format('YYYY-MM-DD')
, endDate: moment(end).format('YYYY-MM-DD')
}
이런식으로 던진다고 가정할게요
3. 그럼 쿼리로 가셔서 WHERE 절에서 BETWEEN나 부등호를 써서 데이터를 받아옵니다.
4. success 이하는 예제와 같습니다.
반복문 돌려서 데이터를 원하는대로 정제하시고 callback 호출하시면 됩니다.
'JAVA HTML JAVASCRIPT > 소오스' 카테고리의 다른 글
| map, reduce 활용하기 (0) | 2021.04.16 |
|---|---|
| [FullCalendar] 기능정리 (0) | 2021.04.15 |
| 배열(Array) 이란? (0) | 2021.04.15 |
| Html - form태그 내 onsubmit 이벤트 (0) | 2021.04.14 |
| [Spring] @Modelattribute 개념 정리 어떻게 작동하는걸까? (0) | 2021.04.13 |
