안녕하세요? 처음 인사드립니다. codingTrip입니다.
오늘은 제가 작업했던 Spring에서 FullCalendar로 구글 캘린더 데이터를 연동해서 사용하기에 대해
자세히 설명하도록 하겠습니다.
구글 캘린더 연동에 대해서 잘 설명해준 글이 적어서
제가 설명하기로 마음 먹었어요.
본 글은 Spring 프로그램을 다룰 줄 아시는 분에 한해서
매우 쉽고, 친절하게 말씀드릴 것을 약속드립니다.
ㅎㅅㅎ
그럼 시작합니다.
1. FullCalendar 사이트 들어가서 파일 다운 받기
https://fullcalendar.io/docs/getting-started
Getting Started - Docs | FullCalendar
edit doc v5 v4 v3 v2 v1 Getting Started There are a few different ways to install the FullCalendar library. Individual Packages Use fullcalendar’s individual packages if you use an ES6 build system like Webpack. First, install them from NPM or Yarn. You
fullcalendar.io

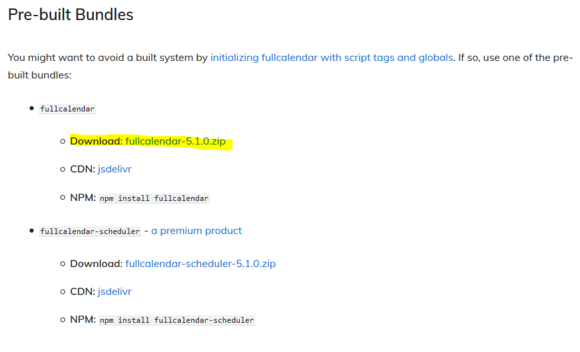
해당 URL로 들어가셔서 밑으로 내리시면 이런 페이지가 나와요. 형광펜 친 부분을 클릭하셔서 ZIP 파일을 다운 받고, 압축을 풉니다. 저의 경우는 5.1.0 버전을 사용했습니다.(4.0 버전 밑으로는 사용중지된 것 같아요. 확인하시고 가급적 최신 버전을 사용해보세요.)
2. 다운 받은 파일 Spring에 추가하기

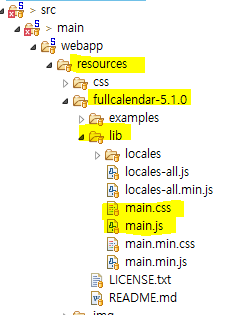
src->main->webapp->resources 폴더에 압축을 푼 폴더를 넣어줍니다.
형광펜 표시를 따라가다보면 쉽게 따라가실 수 있겠죠? ㅎㅎ
resources 폴더에 압축을 푼 폴더를 넣어주시기만 하면 돼요.
lib->main.css/main.js는 이 파일을 사용할 것을 보여주기 위해 표시했답니다.
3. 구글캘린더 API 키 받기
https://console.developers.google.com/
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
구글계정을 로그인 하시고, 해당 URL을 들어갑니다.
구글 API를 받을 수 있는 사이트에요.
만약 안되신다면 구글에서 '구글 캘린더 API 키 받기'를 검색해보세요.

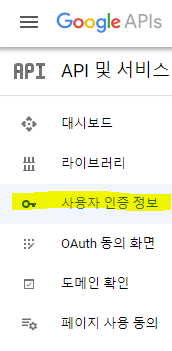
해당 사이트에 들어가시면 왼쪽 상단에 이런 메뉴바가 나와요. 그중에서 '사용자 인증 정보'를 클릭합니다.

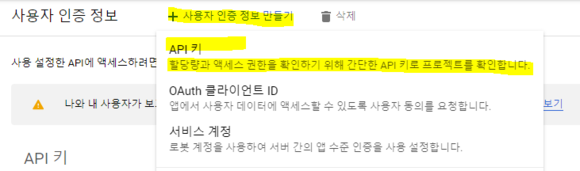
+ 사용자 인증 정보 만들기를 클릭 후
API 키를 클릭하세요.
(형광펜으로 표시된 부분을 찬찬히 따라와 주세요.)

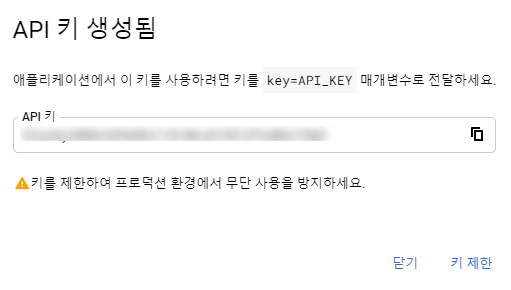
구글 API 키가 생성되었습니다! ㅎㅅㅎ
모자이크 처리한 부분을 복사해서 쓰시면 된답니다.
키 제한

'API키 생성됨' 페이지에서 우측 하단에 '키 제한' 버튼을 클릭하면
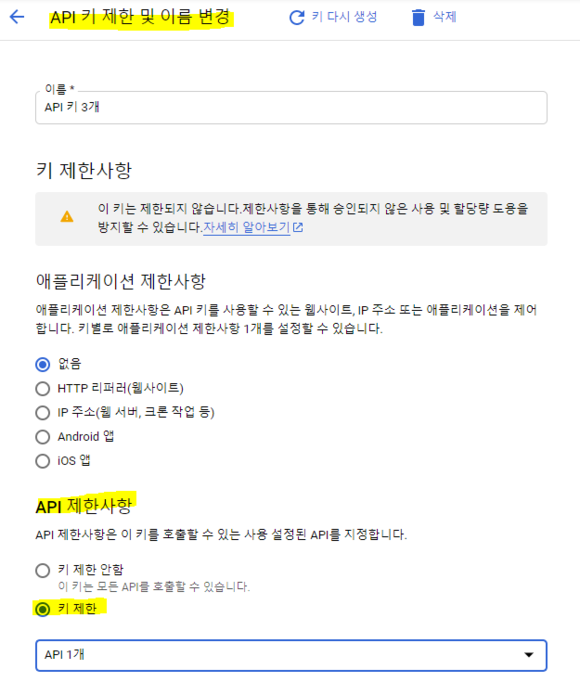
해당 페이지로 이동합니다.
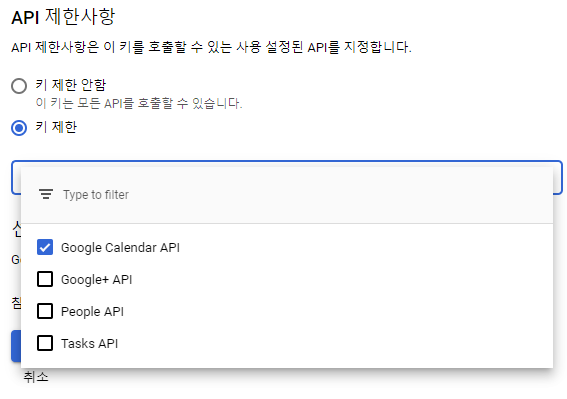
API 제한사항에서 키 제한을 클릭합니다.

키 제한 밑에 선택하는 부분(select문)에서 구글 캘린더 API를 선택합니다.
4. 구글캘린더 ID 받기

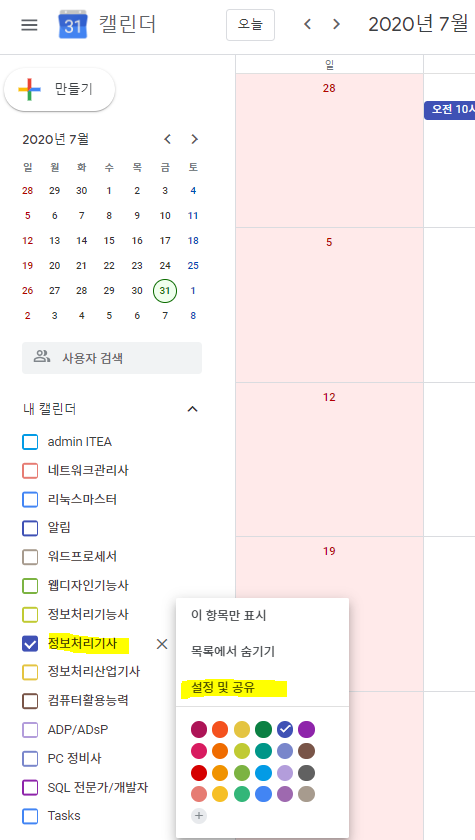
구글 캘린더 사이트를 들어가면 구글 로그인 된 캘린더가 보여집니다.
그중에서 본인이 구현하고 싶은 캘린더를 선택한 후
설정 및 공유 페이지로 들어갑니다.

페이지를 쭉 하단으로 내리면
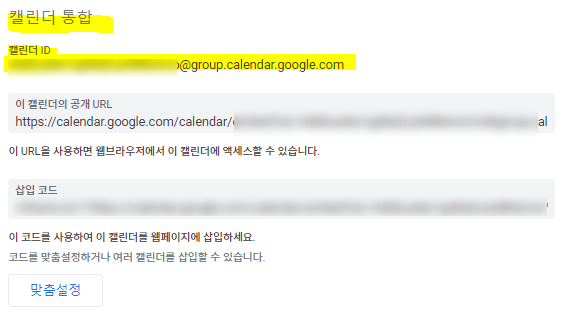
캘린더 통합에서 캘린더 ID가 보이고
abc1234@group.calendar.google.com
이런 식으로 보일거에요. 이것을 복사합니다.
5. FullCalendar 캘린더 꾸미기(색칠하기)
https://fullcalendar.io/docs/event-source-object
Event Source Object - Docs | FullCalendar
An “event source” is anything that provides FullCalendar with data about events. It can be a simple array, an event-generating function that you define, a URL to a json feed, or a Google Calendar feed. Event Objects can have “options” associated wi
fullcalendar.io
위의 사이트를 들어가시면

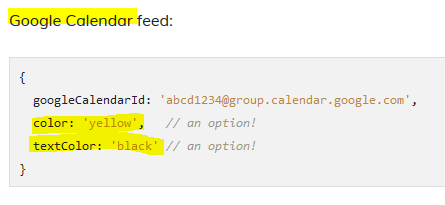
쭉 내려가면 이런 페이지가 나와요.
color는 띠 색깔이고,
textColor는 글자색을 바꿀 수 있습니다.
그 외에도 표를 보시면 다양한 기능을 설정할 수 있어요.
(사실 구글캘린더에 해당하는 색 바꾸는 페이지를 찾는데 시간이 많이 걸리고 고생했어요 ㅠㅠ
이 글을 보시는 여러분이라도 쉽게 만드시길 바라요. ㅠㅠ)
6. FullCalendar 캘린더 전체 코드
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='${pageContext.request.contextPath}/resources/fullcalendar-5.1.0/lib/main.css' rel='stylesheet' />
<script src='${pageContext.request.contextPath}/resources/fullcalendar-5.1.0/lib/main.js'></script>
<script type='text/javascript'>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: '여기에 구글 API키 붙여넣기하시면 됩니다.',
eventSources: [
{
googleCalendarId: '여기에 구글 캘린더 ID를 붙여넣기하시면 됩니다.',
className: '웹디자인기능사',
color: '#be5683', //rgb,#ffffff 등의 형식으로 할 수 있어요.
//textColor: 'black'
},
{
googleCalendarId: '여기에 구글 캘린더 ID를 붙여넣기하시면 됩니다.',
className: '정보처리기능사',
color: '#204051',
//textColor: 'black'
},
{
googleCalendarId: '여기에 구글 캘린더 ID를 붙여넣기하시면 됩니다.',
className: '정보처리기사',
color: '#3b6978',
//textColor: 'black'
}
]
});
calendar.render();
});
</script>
<style>
#calendar{
width:60%;
margin:20px auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
혹시나 어려워 하시는 분들을 위해 다시 설명드리겠습니다.
전체 코드를 복사하시고 쭉 밑으로 내려가시면
var calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: '여기에 아까 복사하셨던 구글 API 키를 붙여넣기 하시면 됩니다.',
eventSources: [
{
googleCalendarId: '여기에 아까 복사하셨던 구글 캘린더 ID를 붙여넣기 하시면 됩니다.',
className: '네트워크관리사',
color: '#848ccf', // 캘린더 띠 색을 바꿀 수 있으며, #FFFFFF나 rgb(0,0,0) 등의 값으로 색상 설정 가능합니다.
//textColor: 'black' //글자색을 바꿀 수 있으며, 저는 하얀색이 더 예쁘다고 생각해서 주석 처리했습니다.
},
7. FullCalendar 캘린더 컨트롤러 설정
package com.00.calendar.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class CalendarController {
@RequestMapping("/")
public String Calendar() {
return "index";
}
}저는 index.jsp 파일에 캘린더 내용을 복사해서
메인 화면에 보이도록 했습니다.
여러분들은 각자 알맞게 사용하고 싶으신 곳에 써주세요.
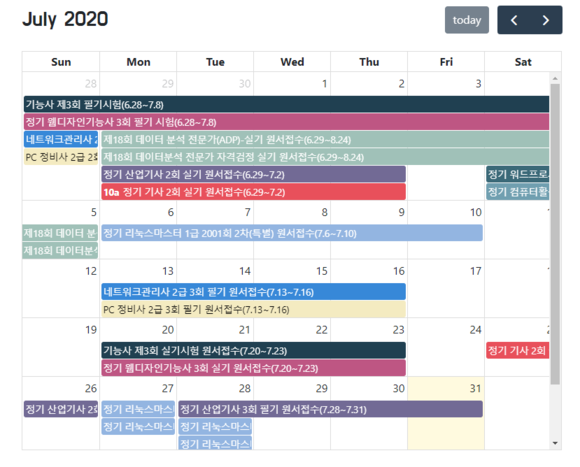
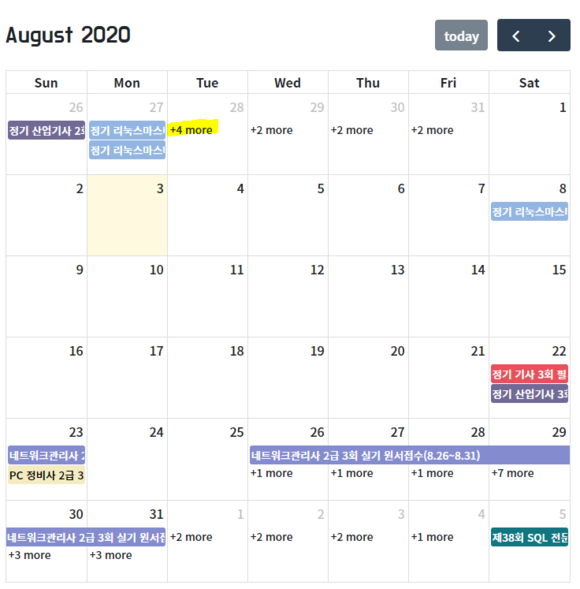
8. FullCalendar 캘린더 구현 화면

FullCalendar 캘린더 구현 화면
드디어 FullCalendar 구현이 완성되었습니다!
제가 API랑 캘린더 ID를 숨겨서 아마 그대로 복사하신 분들을 안되실 거에요.
자신의 API 키랑 캘린더 ID를 사용하셔서
예쁘게 만들어보시기 바랍니다.

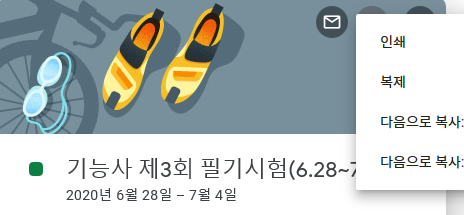
구글 캘린더에서 자신이 저장하고 싶은 일정을 클릭하면
구글 로그인 후
자신의 구글 캘린더에 복사, 저장할 수 있습니다.
9. FullCalendar 캘린더 구현 화면 선택사항

화면을 일정이 몇 개 이상이면
+4 more로 보이고 싶으신 분들을 위하여 추가 서비스 ㅎㅅㅎ
https://fullcalendar.io/docs/dayMaxEventRows
dayMaxEventRows - Docs | FullCalendar
The max number of stacked event levels within a given day. This includes the +more link if present. The rest will show up in a popover. Boolean, Integer. default: false When there are too many events, a link that looks like “+2 more” is displayed. The
fullcalendar.io
var calendar = new FullCalendar.Calendar(calendarEl, {
dayMaxEventRows: true, // for all non-TimeGrid views
views: {
timeGrid: {
dayMaxEventRows: 6 // adjust to 6 only for timeGridWeek/timeGridDay
}
},
위 코드를 추가해주시면 돼요.
정말... 고생해서 쓴 글이니만큼
여러분들은 헤매지 않고
쉽게 만드시길 바랍니다. ㅠㅠ
모두 화이팅!!!
'JAVA HTML JAVASCRIPT > DB' 카테고리의 다른 글
| Postgresql DB로 Oracle DB에 DB LINK를 걸어보자 (0) | 2021.04.22 |
|---|---|
| Oracle vs PostgreSQL 마이그레이션을 위한 기능 비교 (0) | 2021.04.22 |
| [Oracle] 오라클(Oracle) DB 계정 생성 및 삭제 권한부여 비밀번호 변경 방법 (0) | 2021.04.15 |
| [Oracle] Windows 10 오라클(11g) 설치/다운로드 방법 (0) | 2021.04.15 |
| [JAVA] 자바(이클립스) - 오라클 JDBC 연결 / 연동 환경설정 (0) | 2021.04.15 |


