이번 시간에는 사소하지만 정말 중요한것을 알아보겠습니다. 이건 네이버 웹마스터에 있는 링크구조에 대한 오류와도 관련있는 문제일 수 있습니다. 더 나아가자면, 자신의 검색엔진에 노출되는 영향과도 관련이 있을 수 있습니다. 바로 이미지를 대처하는 alt 태그에 대한 내용 입니다.
일반적인 이미지 태그는 다음과 같습니다.
<img src = "이미지 경로" alt="이미지에 대한 설명 (코멘트)">
여기에서 저 alt 태그가 정말 정말 중요합니다. 꼭 이미지에는 alt 태그를 넣어주셔야 합니다. 왜 그런지 이유를 파악해 보겠습니다.

먼저 늘 하던대로 이미지 폴더를 html이 위치한 루트 폴더에 생성합니다. 저는 image 라고 이름을 적었습니다.

image 폴더 안에 googlelogo.png 파일을 넣었습니다. 이것을 웹에 띄워보겠습니다.

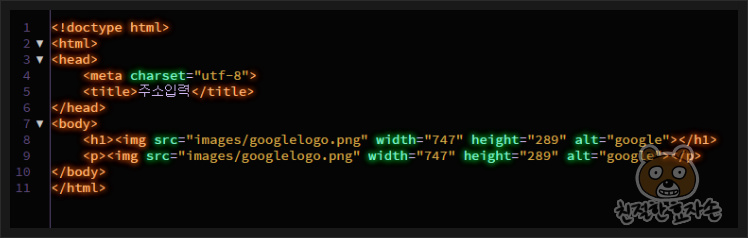
html 코딩을 구성합니다. width와 height는 현재 띄우고자 하는 구글로고 이미지의 가로 및 세로 픽셀 크기 입니다. 이 태그는 굳이 안 넣으셔도 됩니다. 중요한건 alt 태그입니다.
그리고 이미지를 총 두번 띄울껀데 차이점을 잘 보세요. 중요한 부분입니다. 하나는 <h1> 태그로 감쌌고, 다른 하나는 <p>태그로 감싸주었습니다. 어떤 차이가 있을지 두고봅시다.

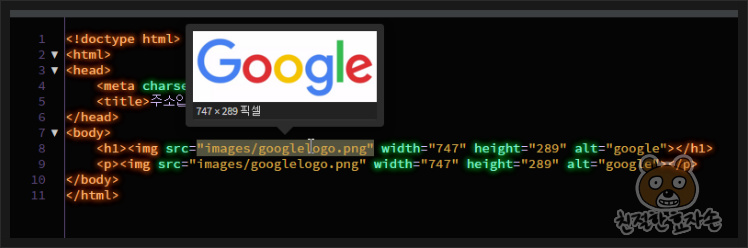
브라켓에서 작업을 하고 있습니다. 해당 이미지가 정상적으로 인식되는지 확인하려면 마우스로 이미지 태그에 갖다 놓으시면 저렇게 썸네일이 뜹니다. 그러면 정상입니다. 이제 미리보기를 해보겠습니다.

정상적으로 노출되는것을 확인할 수 있습니다. h1 태그와 p태그는 블록요소 이므로 자동으로 줄바꿈이 이루어집니다. 아직까지는 크게 차이를 모르겠습니다. 다음을 보세요.

이제 고의적으로 이미지가 들어있는 폴더명을 변경해서 이미지가 웹상에서 깨지도록 할 것입니다. 이름을 아무거나 변경해 주세요. 그리고 다시 미리보기를 해보세요.

보이시나요? 어떤 차이가 있는지? 이미지가 정상적으로 인식되면 alt 안에 있던 텍스트 대신 이미지가 노출되지만, 만약 서버에 이상이 생겼다던지 혹은 이미지가 손상되었다면 이렇게 엑스박스로 뜨는 경우가 있습니다. 그럴때 이미지 대신 해당 메뉴가 뭔지 알 수 있게 해주는 것이 바로 alt 태그 입니다. 이 alt 속성값은 보시는 것 처럼 h1 태그에 감싸여 있을 때와 p태그에 있을때가 또 다릅니다. 정말 중요한 부분입니다. 검색엔진 반영에도 영항을 줄 정도니까요. 그렇기 때문에 반드시 이미지 태그 안쪽에는 alt 태그도 같이 넣어주세요.

추가로, title 태그까지 같이 써주시면 마우스를 이미지 위에 올렸을 때, 해당 문구를 띄워줍니다. 지금 위의 경우에는 구글 로고 이미지에 마우스를 올리면 한글로 "구글" 이라고 나타나게 될 것입니다. 끝.
●HTML에서 주소 입력하는 address 태그를 사용하는 방법
"친절한효자손 취미생활" 을 검색!
출처: https://rgy0409.tistory.com/2884 [친절한효자손 취미생활]
'JAVA HTML JAVASCRIPT > 소오스' 카테고리의 다른 글
| 웹접근성을 향상시키기 위한 태그 속성을 알아보자~ (0) | 2021.04.21 |
|---|---|
| alt속성과 title 속성 비교 (0) | 2021.04.21 |
| HashSet이란? (0) | 2021.04.17 |
| padStart / padEnd (0) | 2021.04.17 |
| _.filter( ) 함수 (0) | 2021.04.17 |

